SharePoint PDF Service Dokumentation
Eigenschaften
PDF Dokumente von einer oder mehreren verbundenen Listen
Hinzufügen von Inhalt als Text, Bild, PDF, Hyperlink oder EAN13 Barcode
Einfache, automatische Auflistungen oder mit konfiguriertem Layout
Leichtgewichtige Implementierung mit Ajax/JSON
Unterstützt mehrere Sprachen
Für alle Versionen von SharePoint 2013 und 2010
Ueber die Lösung
Benutzen Sie diese Lösung, wenn Sie PDF Dokumente direkt von SharePoint Daten, Listen und Dokumentbibliotheken, erstellen möchten. Benutzen Sie andere Lösungen, wie den Muhimbi PDF Converter for SharePoint, wenn Sie PDF Dokumente von bereits existierenden Dokumenten erstellen möchten. Diese Lösung basiert auf der einzigartigen PDFsharp and MigraDoc Foundation Open Source Bibliothek (WPF build) mit wenigen Anpassungen.
Installation
Oeffnen Sie ein SharePoint PowerShell Fenster und fügen Sie die Lösung hinzu mit Add-SPSolution <wsp-file>. In der SharePoint Zentraladministration deployen Sie die Farmlösung. Um Ihre Lizenz zu aktivieren/registrieren starten Sie die License Manager Applikation auf dem Server (als Administrator) und aktivieren/registrieren Sie Ihre Lizenz.
Feature Aktivierung
Diese Lösung beinhaltet 3 SharePoint Features, welche dieselbe Funktionalität bereitstellen. Einer auf Farm Level, einer auf Websitesammlung Level und einer auf Site Level. Aktivieren Sie nur einen auf dem Level der für Sie am besten geeignet ist. Das Aktivieren eines Features macht nichts anderes, als einen JavaScript Link in die Seiten einfügen, mit Hilfe eines AdditionalPageHead Control.
Liste "PDF Configuration" erstellen
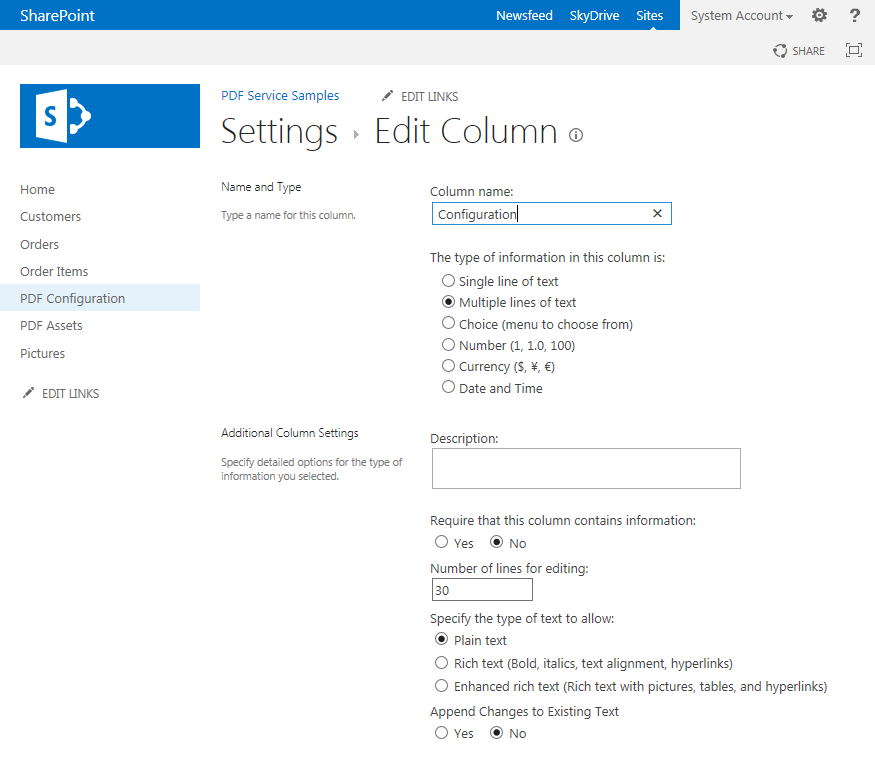
Erstellen Sie eine Liste mit dem Namen PDF Configuration in jedem Web in dem Sie den PDF Service verwenden möchten. Fügen Sie eine Spalte mit dem Namen Configuration zur Liste hinzu, die folgende Einstellungen hat:
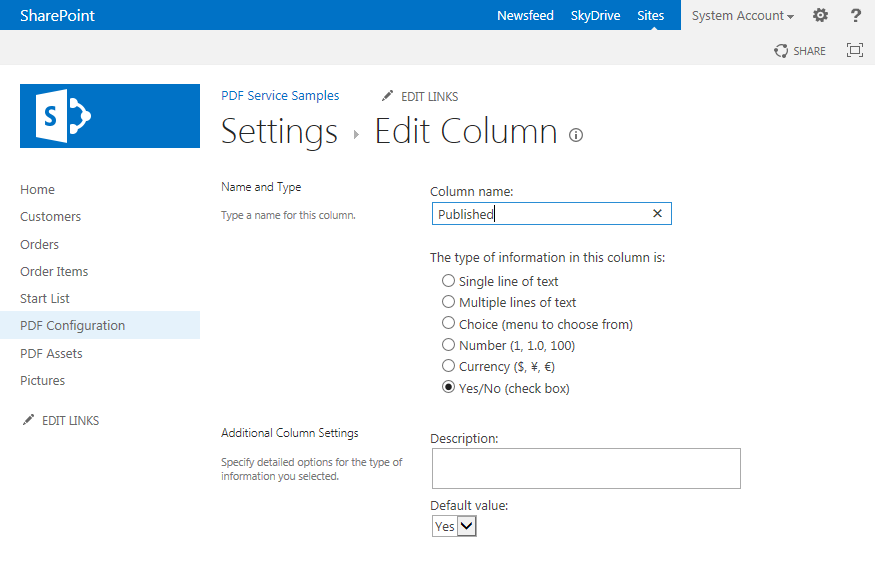
Optional können Sie noch eine Spalte mit dem Namen Published hinzufügen, die folgende Einstellungen hat:
PDF Konfiguration an einer Liste
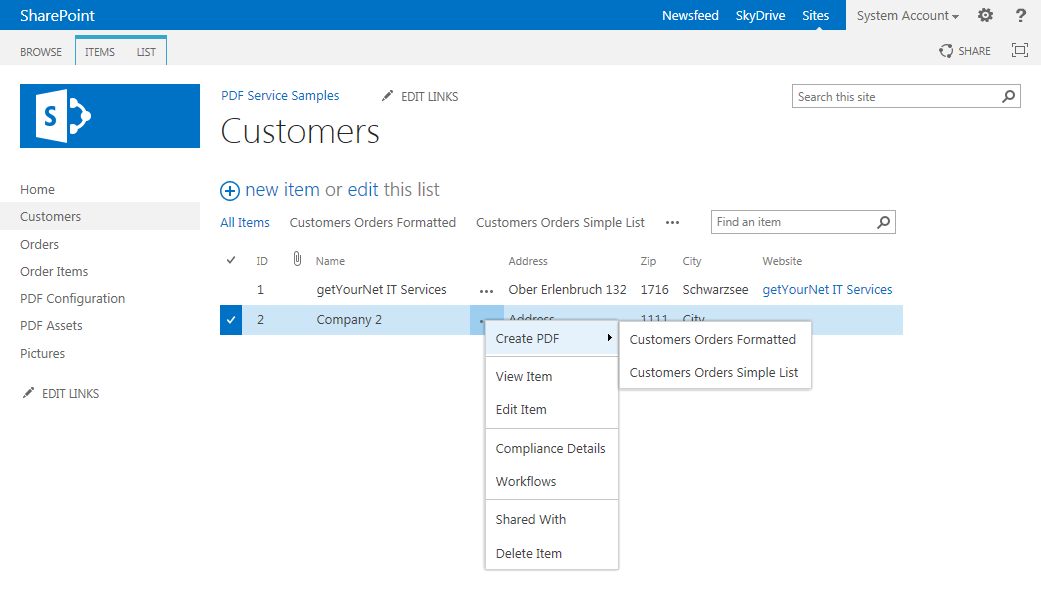
Wir fügen nun eine PDF Konfiguration zu einer Liste hinzu, so dass der zusätzliche Menueintrag Create PDF zu jedem Listenelement erscheint, und im Submenu den Menueintrag unserer PDF Konfiguration anzeigt.
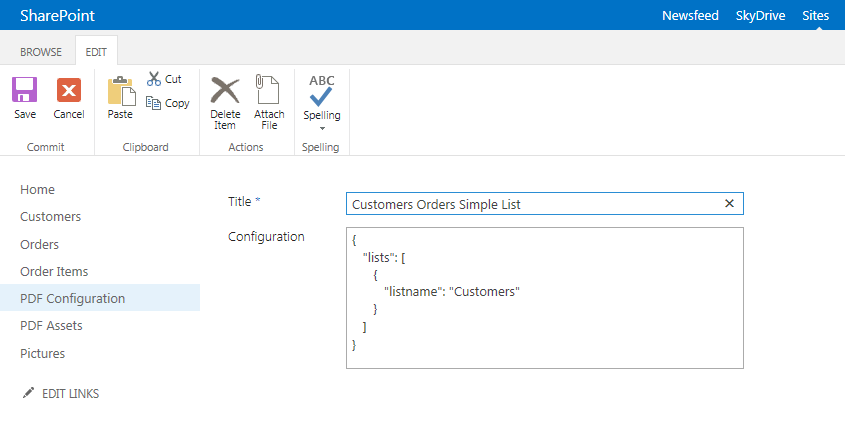
Fügen Sie ein Element zur Liste PDF Configuration hinzu. Der Titel wird dann im Menu angezeigt.
In der Spalte Configuration dieses JSON Objekt hinzufügen:
{
"lists": [
{
"listname": "[listname]"
}
]
}
Ersetzen Sie [listname] mit dem Namen ihrer Liste.
Optional (empfohlen) fügen Sie eine Ansicht zur Liste hinzu. Der Name der Ansicht muss dem Titel des Konfigurationselements entsprechen. Wählen Sie alle Spalten, die Sie im PDF anzeigen möchten.
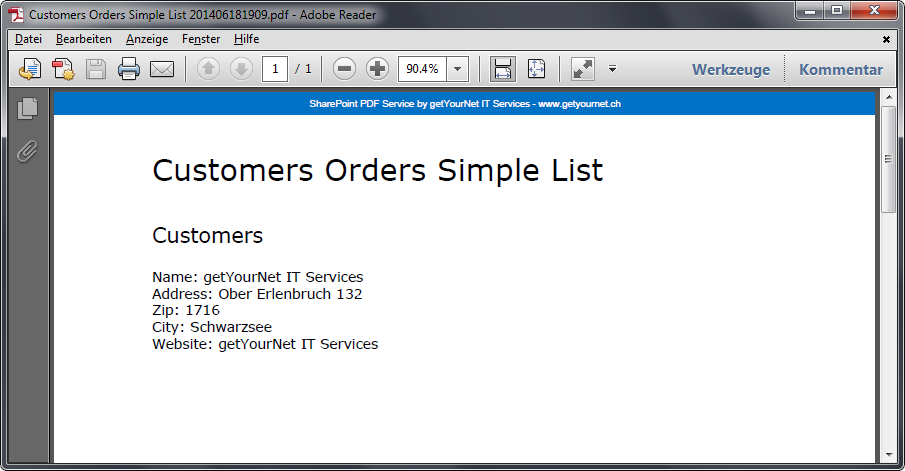
Das ist die einfachste Form einer PDF Konfiguration und wird ein PDF Dokument erstellen wie dieses.
Verknüpfte Listen
Verknüpfte Listen ermöglicht den Gebrauch von hierarchischen Daten in den PDF Dokumenten, wie zum Beispiel so:
Customer
Order 1
Order Item 1
Order Item 2
...
Order 2
Order Item 1
Order Item 2
...
...
Beispiel eines JSON Konfigurationsobjekts mit 3 hierarchisch verknüpften Listen:
{
"lists": [
{
"listname": "Customers"
},
{
"listname": "Orders",
"field": "Customer",
"parentlist": "Customers",
"parentfield": "ID"
},
{
"listname": "Order Items",
"field": "Order0",
"parentlist": "Orders",
"parentfield": "ID"
}
]
}
Jede Verknüpfung einer Liste ist definiert durch die folgenden Eigenschaften:
| field | Der interne Name des Feldes in der Liste mit dem Wert |
| parentlist | Der Name der übergeordneten Liste |
| parentfield | Der interne Name des Feldes in der übergeordneten Liste mit dem Wert |
Wenn SharePoint Lookup Felder benutzt werden, immer ID als Wert für parentfield verwenden. Sie können beliebige Feldnamen verwenden, ohne dass diese in SharePoint mit Lookups verbunden sein müssen.
Letzter Schritt
In jeder verknüften Liste eine Ansicht erstellen mit dem Namen der Konfiguration und die Spalten auswählen die angezeigt werden sollen.
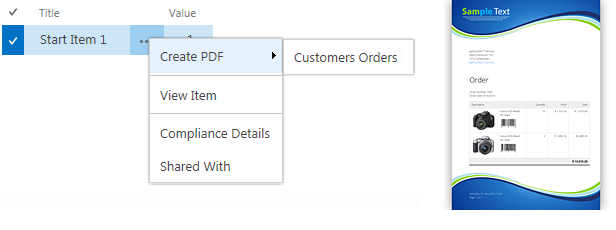
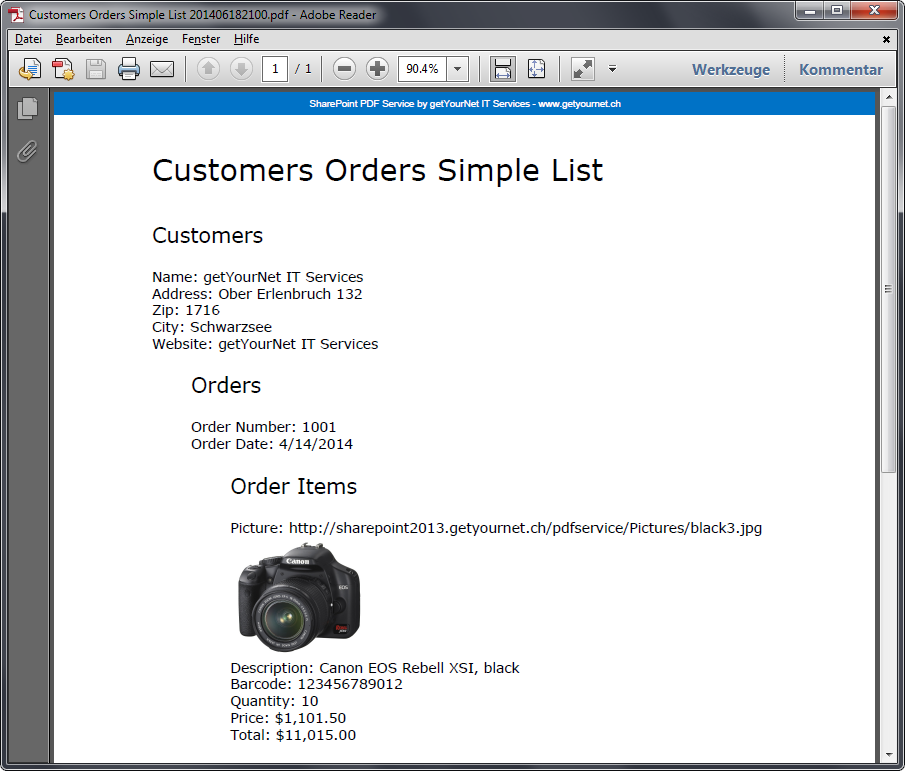
Dieses Beispiel wird ein PDF Dokument erstellen wie dieses. Sie können es starten von jeder der 3 Listen.
Start Listen
Sie können jede beliebige Liste, die nicht in die PDF Ausgabe involviert ist, für den Start benutzen. Es gelten die gleichen Regeln wie für verknüfte Listen (siehe oben).
Beispiel eines JSON Konfigurationsobjekts mit einer konfigurierten Start Liste:
{
"lists": [
{
...
}
],
"startlists": [
{
"listname": "Start List",
"field": "Value",
"parentlist": "Customers",
"parentfield": "ID"
}
]
}
Page Setups
Mehrere Page Setup Objekte können konfiguriert werden. Das Objekt mit dem Namen Normal ist der standard Page Setup.
Beispiel eines JSON Konfigurationsobjekts mit einem konfigurierten Page Setup:
{
"lists": [
{
...
}
],
"startlists": [
{
...
}
],
"pagesetups": [
{
"name": "Normal",
"pageformat": "A4",
"height": 297,
"width": 210,
"orientation": "Portrait",
"topmargin": 70,
"rightmargin": 15,
"bottommargin": 60,
"leftmargin": 25,
"headerdistance": 5,
"footerdistance": 15,
"backgroundpdf": "~/PDF Assets/PDF1.pdf",
"imagewidth": 35,
"imagemaxdpi": 600
}
]
}
Styles
Mehrere Style Objekte können konfiguriert werden. Das Objekt mit dem Namen Normal ist der standard Style.
Beispiel eines JSON Konfigurationsobjekts mit einem konfigurierten Style:
{
"lists": [
{
...
}
],
"startlists": [
{
...
}
],
"pagesetups": [
{
...
}
],
"styles": [
{
"name": "Normal",
"font": {
"name": "Open Sans Light",
"size": 3.5,
"color": "FF000000",
"bold": false,
"italic": false
},
"paragraph": {
"leftindent": 0,
"rightindent": 0,
"linespacing": 5.25,
"spacebefore": 0,
"spaceafter": 0,
"alignment": "Left",
"shadingcolor": "00000000",
"shadingradius": 0,
"bordertop": {
"width": 0,
"distance": 0,
"color": "FF000000"
},
"borderright": {
"width": 0,
"distance": 0,
"color": "FF000000"
},
"borderbottom": {
"width": 0,
"distance": 0,
"color": "FF000000"
},
"borderleft": {
"width": 0,
"distance": 0,
"color": "FF000000"
}
}
}
]
}
Content
Die Content Objekt Hierarchie ermöglicht Ihnen den Inhalt zu definieren.
Beispiel eines JSON Konfigurationsobjekts mit konfiguriertem Content:
{
"lists": [
{
...
}
],
"startlists": [
{
...
}
],
"pagesetups": [
{
...
}
],
"styles": [
{
...
}
],
"content": [
{
"type": "Section",
"pagesetup": "Normal",
"items": [
{
"template": "Table",
"items": [
{
"template": "Row",
"items": [
{
"template": "Column",
"items": [
{
"type": "Paragraph",
"items": [
{
"type": "Object",
"width": 90
}
]
}
]
}
]
}
]
}
]
}
]
}
Konfigurationsobjekte
Beschreibung der Konfigurationsobjekte.
[Root]
| lists | Auflistung von Objekten, erstes vom Typ RootList, folgende vom Typ ConnectedList. Notwendig mit dem ersten Objekt RootList. |
| startlists | Auflistung von Objekten ConnectedList. Optional. |
| pagesetups | Auflistung von Objekten PageSetup. Optional. |
| styles | Auflistung von Objekten Style. Optional. |
| content | Auflistung von Objekten Content. Optional. Wenn konfiguriert, wird der automatische Layout Modus ausgeschaltet und es läuft der konfigurierte Layout Modus. |
RootList
| listname | Name der Liste. |
| allbyview | Alle nach Ansicht oder nur gewählt, true oder false. Optional. |
ConnectedList
| listname | Name der Liste. |
| field | Interner Name des Feldes in der Liste mit dem Wert. |
| parentlist | Name der übergeordneten Liste. |
| parentfield | Interner Name des Feldes in der übergeordneten Liste mit dem Wert. |
PageSetup
| name | Name des PageSetups. Normal ist der Name des standard PageSetups. |
| pageformat | Name des Page Formats. Optional. Verfügbare Optionen: A0, A1, A2, A3, A4, A5, B0, B1, B2, B3, B4, B5, Letter, Legal. Wenn height und width konfiguriert sind, wird pageformat ignoriert. |
| height | Höhe der Seite in Millimeter. Optional. |
| width | Breite der Seite in Millimeter. Optional. |
| orientation | Name der Page Orientation. Optional. Verfügbare Optionen: Portrait, Landscape. |
| topmargin | Oberer Abstand in Millimeter. Optional. |
| rightmargin | Rechter Abstand in Millimeter. Optional. |
| bottommargin | Unterer Abstand in Millimeter. Optional. |
| leftmargin | Linker Abstand in Millimeter. Optional. |
| headerdistance | Kopf Distanz in Millimeter. Optional. |
| footerdistance | Fuss Distanz in Millimeter. Optional. |
| differentfirstpage headerfooter |
Unterschiedlicher Kopf/Fuss auf der ersten Seite, true oder false. Optional. |
| backgroundpdf | Url zum Hintergrund-PDF. Optional. Die Url kann starten mit http oder / oder ~/ (site relativ). |
| backgroundpdf firstpage |
Url zum Hintergrund-PDF der ersten Seite. Optional. Die Url kann starten mit http oder / oder ~/ (site relativ). |
| imagewidth | Standard Breite der Bilder in Millimeter. Optional. |
| imagemaxdpi | Maximum dpi der Bilder. Optional. |
Style
| name | Name des Styles. Normal ist der Name des standard Styles. Vererbungshierarchie der internen Styles:
Normal
Text
Text-0
Text-1
Text-2
Text-3
Text-4
Text-5
Title1
Title2
Title2-0
Title2-1
Title2-2
Title2-3
Title2-4
Title2-5
|
| font | Objekt Font. Optional. |
| paragraph | Objekt Paragraph. Optional. |
Font
| name | Name des Fonts. Alle Fonts die auf dem Server installiert sind können mit ihrem internen Namen verwendet werden. |
| size | Grösse des Fonts in Millimeter. Optional. |
| color | Die Farbe in hexadezimaler Form mit Transparenz als String. Zum Beispiel "FF000000" repräsentiert vollständiges Schwarz. Optional. |
| bold | Fett, true oder false. Optional. |
| italic | Italic, true oder false. Optional. |
Paragraph
| leftindent | Linker Einzug in Millimeter. Optional. |
| rightindent | Rechter Einzug in Millimeter. Optional. |
| linespacing | Zeilenabstand in Millimeter. Optional. |
| spacebefore | Abstand davor in Millimeter. Optional. |
| spaceafter | Abstand danach in Millimeter. Optional. |
| alignment | Name der Ausrichtung. Optional. Verfügbare Optionen: Left, Center, Right, Justify. |
| shadingcolor | Hintergrund Farbe in hexadezimaler Form mit Transparenz als String. Zum Beispiel "FF000000" repräsentiert vollständiges Schwarz. Optional. |
| shadingradius | Hintergrund Radius in Millimeter. Optional. |
| keeptogether | Zusammenhalten auf einer Seite, true oder false. Optional. |
| keepwithnext | Mit Nächstem zusammenhalten auf einer Seite, true oder false. Optional. |
| bordertop | Oberer Rand, Objekt Border. Optional. |
| borderright | Rechter Rand, Objekt Border. Optional. |
| borderbottom | Unterer Rand, Objekt Border. Optional. |
| borderleft | Linker Rand, Objekt Border. Optional. |
| tabstops | Auflistung von Objekten TabStop. Optional. |
Border
| width | Dicke in Millimeter. Optional. |
| distance | Distanz in Millimeter. Optional. |
| color | Die Farbe in hexadezimaler Form mit Transparenz als String. Zum Beispiel "FF000000" repräsentiert vollständiges Schwarz. Optional. |
TabStop
| position | Position in Millimeter. Optional. |
| alignment | Name der Ausrichtung. Optional. Verfügbare Optionen: Left, Center, Right, Decimal. |
Content
Das ist ein Mehrzweck-Objekt in einer Objekthierarchie. Klicken Sie auf eine Konfigurationsoption um mehr Informationen zu erhalten.
| type | Name des Typs. Verfügbare Optionen: Section Paragraph Text Image ImageText Hyperlink PDF EAN13 Tab LineBreak LineBreakIf PageBreak Object Table Row Column
Muss auf der obersten Ebene verwendet werden. Mindestens ein Objekt muss vorhanden sein. Blaue Optionen können Unterelemente sein.
Muss ein Unterelement von Section oder Column sein. Blaue Optionen können Unterelemente sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Paragraph sein.
Muss ein Unterelement von Section sein.
Muss ein Unterelement von Paragraph und einem Template Column sein.
Muss ein Unterelement von Section sein. Blaue Optionen können Unterelemente sein.
Muss ein Unterelement von Table sein. Blaue Optionen können Unterelemente sein.
Muss ein Unterelement von Row sein. Blaue Optionen können Unterelemente sein.
|
| astype | Name des Typs für type=Object. Verfügbare Optionen: Default Image ImageText Hyperlink PDF EAN13 |
| location | Ort. Verfügbare Optionen: Text Header Footer HeaderFirstPage FooterFirstPage |
| position | Position. Verfügbare Optionen: Normal AbsolutePage AbsolutePosition |
| template | Daten Template. Verfügbare Optionen: None Table Row Column |
| top | Obere Position in Millimeter. |
| left | Linke Position in Millimeter. |
| height | Höhe in Millimeter. |
| width | Breite in Millimeter. |
| style | Name des Style Objekts. |
| pagesetup | Name des PageSetup Objekts. |
| text | Text des Elements. |
| url | URL des Elements. |
| format | Ein standard .NET Format String für Decimal und DateTime Werte. Formatting Types in the .NET Framework |
| columns | Liste von Objekten Column für eine Tabelle. |
| items | Liste von Objekten Content. |
Column
| width | Breite in Millimeter. |