See also the Configuration Samples
Header Configuration
Headers are created through topics with a specific system name. Topics can be created in the administration area "Content Management" > "Topics (Pages)". To create a header that shows on all pages, create a topic with the system name _Header_1 . This will display a static header on all pages. If you want to create a slider, create also a topic with system name _Header_2 . You can create up to 4 slider pages with the topics _Header_3 and _Header_4 .
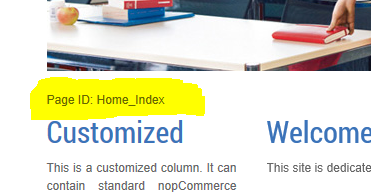
To create a header/slider for a specific page, first read the page-id when logged in as administrator. The page-id will be displayed on all pages below the menu and header.
Then create a topic with the following system name: _Header_Page-ID_1 . For example, the system name for a topic for the home page would be _Header_Home_Index_1 . And optional, create _Header_Home_Index_2 , _Header_Home_Index_3 , _Header_Home_Index_4 for a slider. If you want to change the options of the slider (speed, delay, etc.), change the initialization of the slider in the file Themes Folder > Content > Scripts.js. Find here all options you can use with AnythingSlider.
Left and Right Columns Configuration
Like headers, custom left and right columns are created through topics with a specific system name. To create default custom columns, create topics with the following system names:
_Left_2Columns . The default left column for the two columns layout.
_Left_3Columns . The default left column for the three columns layout.
_Right . The default right column for the three columns layout.
Like with headers (see above), you can create custom columns for a specific page using the page-id. For example, the system name for a left column at the home page in three columns layout would be _Left_3Columns_Home_Index .
Theme Configuration Object
The theme is configured through the topic with the system name _Configuration . With the text in this topic in the form of a JSON object, you can configure the menu and the page layouts.
A sample configuration object:
{
background:"Leaf",
menu:[
{
title:"Shop",
url:"/",
megamenu:false,
submenu:[
{
title:"[CATEGORIES]"
}
]
},
{
title:"Custom",
url:"/",
megamenu:false,
submenu:[
{
title:"[TOPIC:_Megamenu]"
}
]
},
{
title:"Mega",
url:"/",
megamenu:true,
submenu:[
{
title:"[TOPIC:_Megamenu2]"
}
]
},
{
title:"Topics",
url:"/t/topic1",
submenu:[
{
title:"One Column Layout",
url:"/t/topic1"
},
{
title:"Two Column Layout",
url:"/t/topic2"
},
{
title:"Three Column Layout",
url:"/t/topic3"
},
{
title:"Full Customized",
url:"/t/topic4"
}
]
},
{
title:"News",
url:"/news",
submenu:[
{
title:"[NEWPRODUCTS]"
},
{
title:"[BLOG]"
},
{
title:"[FORUM]"
}
]
},
{
title:"[MYACCOUNT]"
},
{
title:"[INFORMATION]",
submenu:[
{
title:"[INFORMATION]"
}
]
}
],
columnsdefault:0,
columns1:[
"Topic_TopicDetails_topic1"
],
columns2:[
"Topic_TopicDetails_topic2",
"Topic_TopicDetails_testseite1"
],
columns3:[
"Topic_TopicDetails_topic4",
"Topic_TopicDetails_topic3",
"Home_Index"
]
}
Check out this nice Online JSON Formatter...
Configuration object properties:
| Name | Type | Description |
| background | String | Apply some background styles: 'Leaf', 'Box', 'Rounded' |
| menu | Array of objects MenuItem | One MenuItem object defines a top or submenu item. |
| columnsdefault | Integer | Default layout for all pages. One two or three columns. |
| columns1 | Array of strings | List of Page IDs using one column layout. |
| columns2 | Array of strings | List of Page IDs using two column layout. |
| columns3 | Array of strings | List of Page IDs using three column layout. |
MenuItem object properties:
| Name | Type | Description |
| title | String | The title of the menu item. Can be a Token, see below. |
| url | String | The url of the menu item. |
| megamenu | Bool | If set to true, the submenu takes the full with of the page. |
| submenu | Array of objects MenuItem | Submenu items. |
Top MenuItem Title Tokens:
| Name | Description |
| [HOMEPAGE] | Standard nopCommerce title and link "Home page". |
| [NEWPRODUCTS] | Standard nopCommerce title and link "Recently added products". |
| [BLOG] | Standard nopCommerce title and link "Blog". |
| [FORUM] | Standard nopCommerce title and link "Forums". |
| [MYACCOUNT] | Standard nopCommerce title and link "My account". |
| [INFORMATION] | Standard nopCommerce title and link "Information". |
| [CONTACTUS] | Standard nopCommerce title and link "Contact us". |
Sub MenuItem Title Tokens:
| Name | Description |
| [INFORMATION] | Standard nopCommerce information block as a submenu. |
| [CATEGORIES] | Standard nopCommerce categories block as a submenu. |
| [TOPIC:<Name>] | A Topic as a submenu. |
| [HOMEPAGE] | Standard nopCommerce title and link "Home page". |
| [NEWPRODUCTS] | Standard nopCommerce title and link "Recently added products". |
| [BLOG] | Standard nopCommerce title and link "Blog". |
| [FORUM] | Standard nopCommerce title and link "Forums". |
| [MYACCOUNT] | Standard nopCommerce title and link "My account". |
| [CONTACTUS] | Standard nopCommerce title and link "Contact us". |
Topic Token Replacement
You can use the following tokens in any Topic:
| Name | Description |
| [INFORMATION] | Standard nopCommerce information block. |
| [CATEGORIES] | Standard nopCommerce categories block. |
| [MANUFACTURERS] | Standard nopCommerce manufacturers block. |
| [NEWSLETTER] | Standard nopCommerce newsletter block. |
| [TAGS] | Standard nopCommerce tags block. |
| [POLL] | Standard nopCommerce poll block (left side). |
| [POLLS] | Standard nopCommerce polls marked 'Show on home page'. |
| [RECENTLYVIEWED] | Standard nopCommerce recently viewed products block. |
| [FEATURED] | Standard nopCommerce home page products. |
| [CATALOG] | Standard nopCommerce home page categories. |
| [BESTSELLERS] | Standard nopCommerce home page bestsellers. |
| [NEWS] | Standard nopCommerce home page news. |
| [TOPIC:<Name>] | A Topic included. |
| [SYSTEM] | Special token for left columns to render standard nopCommerce content (The left menu at the My account page for example). |
Layout of Topic Pages
There is another option how you can take control of the layout of topic pages. By default, topic pages are displayed in three column layout (nopCommerce standard behaviour). To use a one- or two-columns layout, you can add -1 or -2 to the system name of the topic. This only works if you don't have specified a page layout in the configuration object.