SharePoint PDF Service Documentation
Features
PDF documents from one or multiple connected lists
Add content as text, image, PDF, hyperlink or EAN13 barcode
Simple, automatic listings or configured layouts
Lightweight implementation with Ajax/JSON
Supports multiple languages
For all Versions of SharePoint 2013 and 2010
About
Use this solution, if you want to create PDF documents directly from SharePoint data, Lists and Document Libraries. Use other great products, like the Muhimbi PDF Converter for SharePoint, if you want to convert already available documents to PDF. This solution is based on the amazing PDFsharp and MigraDoc Foundation Open Source library (WPF build) with minor customizations.
Installation
Open a SharePoint PowerShell window and add the solution with Add-SPSolution <wsp-file>. In SharePoint Central Administration deploy the farm solution. To activate/register your license, start the License Manager application on the server (run as Administrator) and activate/register your license.
Feature activation
This solution contains 3 SharePoint Features providing the same functionality. One at Farm level, one at Site Collection level and one at Site level. Just activate one at the level that is appropriate for you. Activating a Feature does nothing more than adding a JavaScript link to the pages using a AdditionalPageHead Control.
Create List "PDF Configuration"
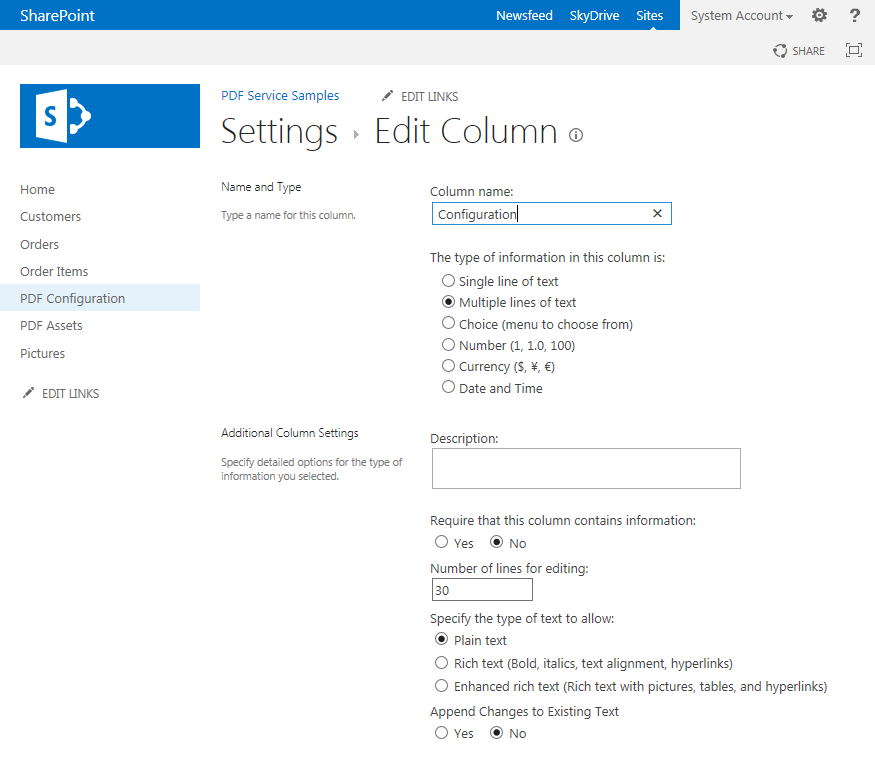
Create a Custom List with the name PDF Configuration in each Web you want to use the PDF service. Add a Column to the List with the name Configuration and the following settings:
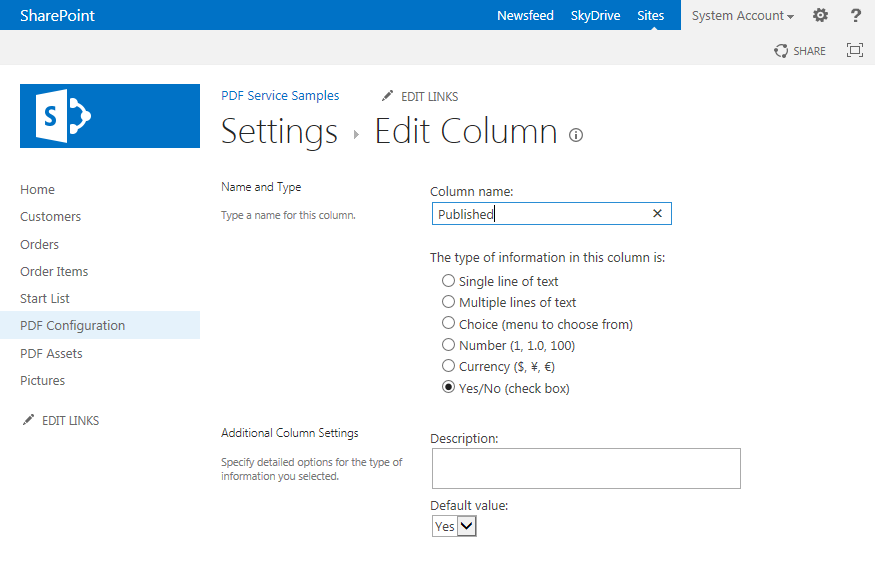
Optionally you can add a Column to the List with the name Published and the following settings:
PDF Configuration on a List
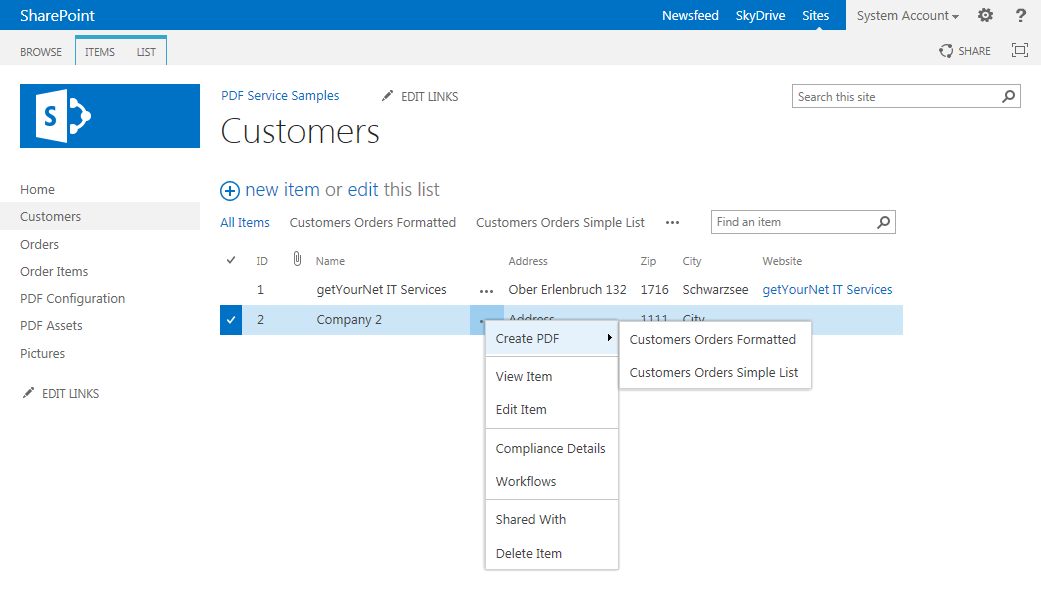
We now add a PDF configuration to a List, so the additional menu item Create PDF appears on the list items with the submenu item of our PDF configuration.
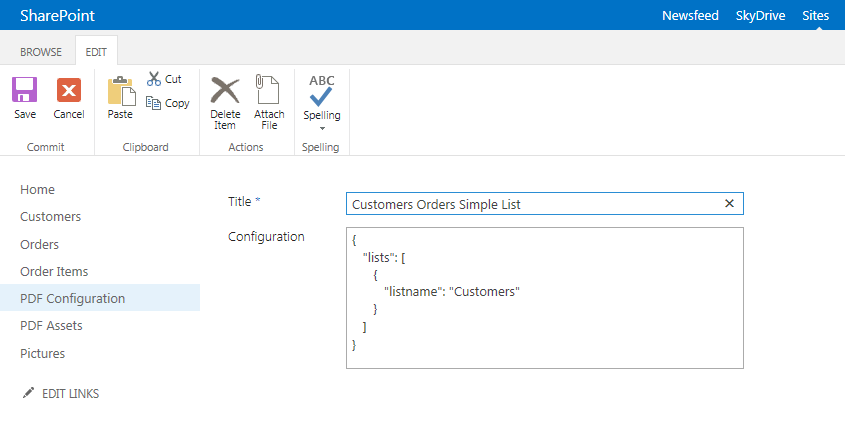
Add a Item to the List PDF Configuration. The Title will be shown in the menu.
In the column Configuration add this JSON object:
{
"lists": [
{
"listname": "[listname]"
}
]
}
Replace [listname] with the name of your List.
Optionally (recommended) add a View to the List. The name of the View must be the Title of your configuration Item. Select all the Columns you want to see in the PDF.
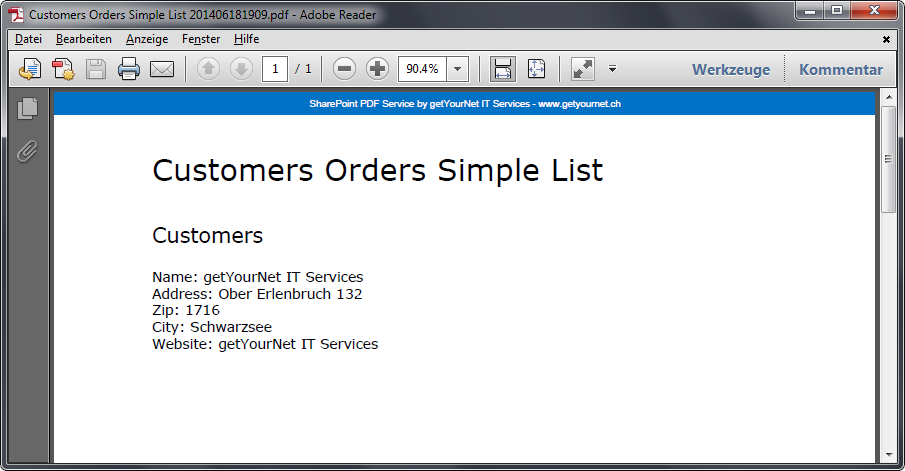
This is the simplest form of a PDF configuration and will create a PDF document like this.
Connected Lists
Connecting Lists allows you to use hierarchical data in the PDF documents like this:
Customer
Order 1
Order Item 1
Order Item 2
...
Order 2
Order Item 1
Order Item 2
...
...
Sample of a JSON configuration object with 3 hierarchical connected lists:
{
"lists": [
{
"listname": "Customers"
},
{
"listname": "Orders",
"field": "Customer",
"parentlist": "Customers",
"parentfield": "ID"
},
{
"listname": "Order Items",
"field": "Order0",
"parentlist": "Orders",
"parentfield": "ID"
}
]
}
Each connection of a List is defined by the following properties:
| field | The internal name of the field in the list with the value |
| parentlist | The name of the parent list |
| parentfield | The internal name of the field in the parent list with the value |
If SharePoint lookup fields are used, always use ID as the value for parentfield. You can use any field name, without SharePoint lookup connections.
Final step
On each connected List, create a View with the name of the configuration and select the Columns you want to show.
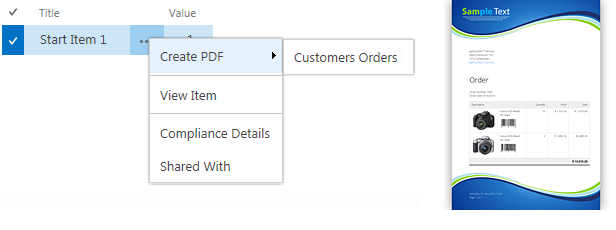
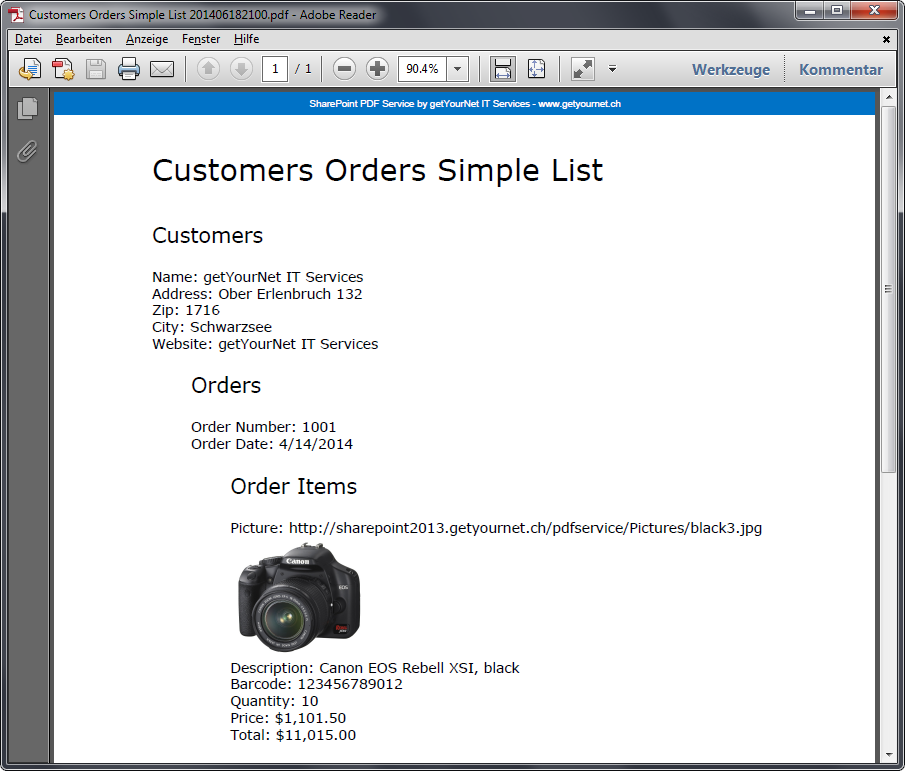
This sample will create a PDF document like this. You can start it from any of the 3 Lists.
Start Lists
You can use any List not involved in the PDF output to start the PDF. The same rules apply for Start Lists as for Connected Lists (see above).
Sample of a JSON configuration object with a configured Start List:
{
"lists": [
{
...
}
],
"startlists": [
{
"listname": "Start List",
"field": "Value",
"parentlist": "Customers",
"parentfield": "ID"
}
]
}
Page Setups
Multiple Page Setup objects can be configured. The object with the name Normal is the standard Page Setup.
Sample of a JSON configuration object with a configured Page Setup:
{
"lists": [
{
...
}
],
"startlists": [
{
...
}
],
"pagesetups": [
{
"name": "Normal",
"pageformat": "A4",
"height": 297,
"width": 210,
"orientation": "Portrait",
"topmargin": 70,
"rightmargin": 15,
"bottommargin": 60,
"leftmargin": 25,
"headerdistance": 5,
"footerdistance": 15,
"backgroundpdf": "~/PDF Assets/PDF1.pdf",
"imagewidth": 35,
"imagemaxdpi": 600
}
]
}
Styles
Multiple Style objects can be configured. The object with the name Normal is the standard Style.
Sample of a JSON configuration object with a configured Style:
{
"lists": [
{
...
}
],
"startlists": [
{
...
}
],
"pagesetups": [
{
...
}
],
"styles": [
{
"name": "Normal",
"font": {
"name": "Open Sans Light",
"size": 3.5,
"color": "FF000000",
"bold": false,
"italic": false
},
"paragraph": {
"leftindent": 0,
"rightindent": 0,
"linespacing": 5.25,
"spacebefore": 0,
"spaceafter": 0,
"alignment": "Left",
"shadingcolor": "00000000",
"shadingradius": 0,
"bordertop": {
"width": 0,
"distance": 0,
"color": "FF000000"
},
"borderright": {
"width": 0,
"distance": 0,
"color": "FF000000"
},
"borderbottom": {
"width": 0,
"distance": 0,
"color": "FF000000"
},
"borderleft": {
"width": 0,
"distance": 0,
"color": "FF000000"
}
}
}
]
}
Content
The Content object hierarchy allows you to define the content.
Sample of a JSON configuration object with configured Content:
{
"lists": [
{
...
}
],
"startlists": [
{
...
}
],
"pagesetups": [
{
...
}
],
"styles": [
{
...
}
],
"content": [
{
"type": "Section",
"pagesetup": "Normal",
"items": [
{
"template": "Table",
"items": [
{
"template": "Row",
"items": [
{
"template": "Column",
"items": [
{
"type": "Paragraph",
"items": [
{
"type": "Object",
"width": 90
}
]
}
]
}
]
}
]
}
]
}
]
}
Configuration Objects
Description of the configuration objects.
[Root]
| lists | Array of objects, first of type RootList, following of type ConnectedList. Mandatory with the first object RootList. |
| startlists | Array of objects ConnectedList. Optional. |
| pagesetups | Array of objects PageSetup. Optional. |
| styles | Array of objects Style. Optional. |
| content | Array of objects Content. Optional. If configured, disables automatic layout mode and runs in configured layout mode. |
RootList
| listname | Name of the list. |
| allbyview | All items by view or just the selected, true or false. Optional. |
ConnectedList
| listname | Name of the list. |
| field | Internal name of the field in the list with the value. |
| parentlist | Name of the parent list. |
| parentfield | Internal name of the field in the parent list with the value. |
PageSetup
| name | Name of the PageSetup. Normal is the name of the standard PageSetup. |
| pageformat | Name of the Page Format. Optional. Available options: A0, A1, A2, A3, A4, A5, B0, B1, B2, B3, B4, B5, Letter, Legal. If height and width are configured, pageformat is ignored. |
| height | Height of the page in millimeter. Optional. |
| width | Width of the page in millimeter. Optional. |
| orientation | Name of the Page Orientation. Optional. Available options: Portrait, Landscape. |
| topmargin | Top margin in millimeter. Optional. |
| rightmargin | Right margin in millimeter. Optional. |
| bottommargin | Bottom margin in millimeter. Optional. |
| leftmargin | Left margin in millimeter. Optional. |
| headerdistance | Header distance in millimeter. Optional. |
| footerdistance | Footer distance in millimeter. Optional. |
| differentfirstpage headerfooter |
Different Header/Footer on first page, true or false. Optional. |
| backgroundpdf | Url to the background PDF. Optional. The Url can start with http or / or ~/ (site relative). |
| backgroundpdf firstpage |
Url to the background PDF of the first page. Optional. The Url can start with http or / or ~/ (site relative). |
| imagewidth | Default width of the images in millimeter. Optional. |
| imagemaxdpi | Maximum dpi of the images. Optional. |
Style
| name | Name of the style. Normal is the name of the standard style. Inheritance hierarchy of internal styles:
Normal
Text
Text-0
Text-1
Text-2
Text-3
Text-4
Text-5
Title1
Title2
Title2-0
Title2-1
Title2-2
Title2-3
Title2-4
Title2-5
|
| font | Object Font. Optional. |
| paragraph | Object Paragraph. Optional. |
Font
| name | Name of the Font. All Fonts installed on the server can be used by using their internal name. |
| size | Size of the Font in millimeter. Optional. |
| color | The Color in hexadecimal form with transparency as a string. For example "FF000000" represents full black. Optional. |
| bold | Bold, true or false. Optional. |
| italic | Italic, true or false. Optional. |
Paragraph
| leftindent | Left indent in millimeter. Optional. |
| rightindent | Right indent in millimeter. Optional. |
| linespacing | Line spacing in millimeter. Optional. |
| spacebefore | Space before in millimeter. Optional. |
| spaceafter | Space after in millimeter. Optional. |
| alignment | Name of the Alignment. Optional. Available options: Left, Center, Right, Justify. |
| shadingcolor | The Shading Color in hexadecimal form with transparency as a string. For example "FF000000" represents full black. Optional. |
| shadingradius | Shading Radius in millimeter. Optional. |
| keeptogether | Keep together on one page, true or false. Optional. |
| keepwithnext | Keep with next on one page, true or false. Optional. |
| bordertop | Top Border, object Border. Optional. |
| borderright | Right Border, object Border. Optional. |
| borderbottom | Bottom Border, object Border. Optional. |
| borderleft | Left Border, object Border. Optional. |
| tabstops | Array of objects TabStop. Optional. |
Border
| width | Width in millimeter. Optional. |
| distance | Distance in millimeter. Optional. |
| color | The Color in hexadecimal form with transparency as a string. For example "FF000000" represents full black. Optional. |
TabStop
| position | Position in millimeter. Optional. |
| alignment | Name of the Alignment. Optional. Available options: Left, Center, Right, Decimal. |
Content
This is a multi-purpose object in a object hierarchy. Click a configuration option to get more information.
| type | Name of the Type. Available options: Section Paragraph Text Image ImageText Hyperlink PDF EAN13 Tab LineBreak LineBreakIf PageBreak Object Table Row Column
Must be at the root level. At least one object must be specified. Blue options can be subitems.
Must be a subitem of type Section or Column. Blue options can be subitems.
Must be a subitem of type Paragraph.
Must be a subitem of type Paragraph.
Must be a subitem of type Paragraph.
Must be a subitem of type Paragraph.
Must be a subitem of type Paragraph.
Must be a subitem of type Paragraph.
Must be a subitem of type Paragraph.
Must be a subitem of type Paragraph.
Must be a subitem of type Paragraph.
Must be a subitem of type Section.
Must be a subitem of type Paragraph and a template Column.
Must be a subitem of type Section. Blue options can be subitems.
Must be a subitem of type Table. Blue options can be subitems.
Must be a subitem of type Row. Blue options can be subitems.
|
| astype | Name of the Type to use for type=Object. Available options: Default Image ImageText Hyperlink PDF EAN13 |
| location | Location. Available options: Text Header Footer HeaderFirstPage FooterFirstPage |
| position | Position. Available options: Normal AbsolutePage AbsolutePosition |
| template | Data Template. Available options: None Table Row Column |
| top | Top Position in millimeter. |
| left | Left Position in millimeter. |
| height | Height in millimeter. |
| width | Width in millimeter. |
| style | Name of the Style object. |
| pagesetup | Name of the PageSetup object. |
| text | Text of the Item. |
| url | URL of the Item. |
| format | A standard .NET Format String for Decimal and DateTime values. Formatting Types in the .NET Framework |
| columns | Array of objects Column for a Table. |
| items | Array of objects Content. |
Column
| width | Width in millimeter. |