Last Update 2015-06-21
Capabilities
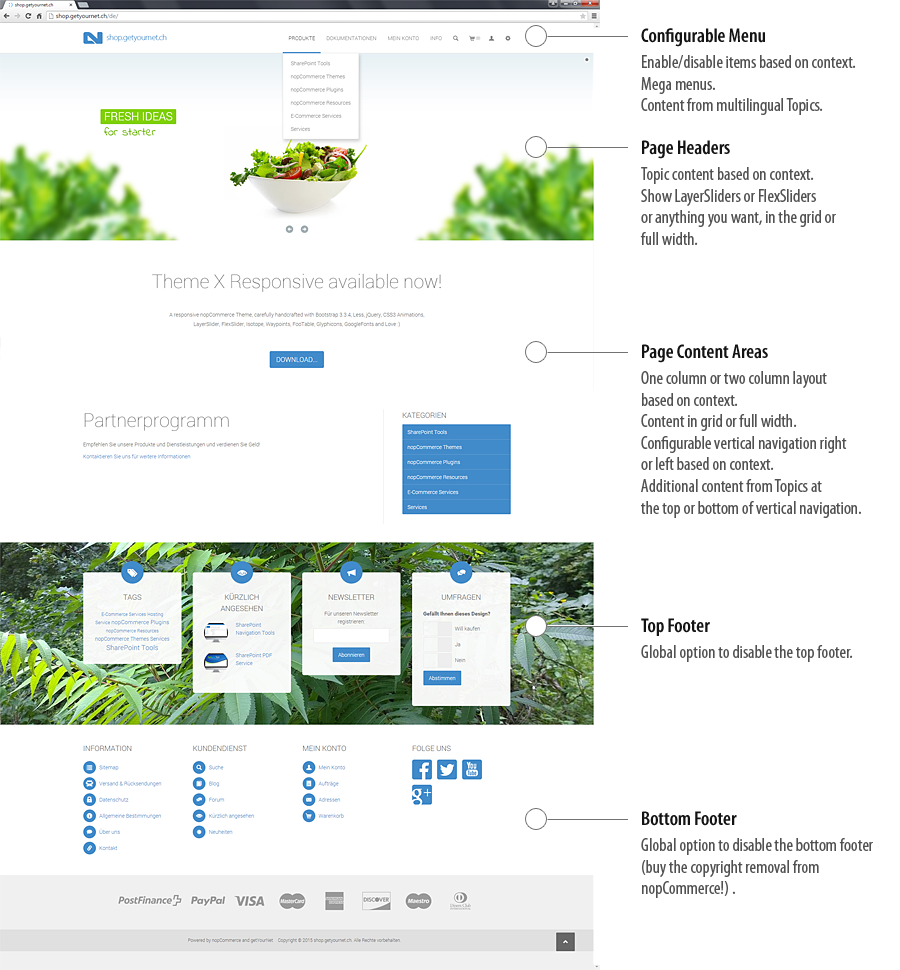
This theme has some unique configuration capabilities. For example, you can create a site with just login, blog, forum and multilingual functionality (shop functionality disabled). Some configuration can be dynamic based on a context. The context is defined by the Page ID.
Install your Logo
Create your logo image in the size 230x80 pixels and name it logo.png. Upload it to Content/Images/uploaded/logo.png. Or configure the path and file name (see the 'Configuration Object Description') and upload it there.
A sample logo image:
Set up your Home Page
In Content Management > Topics (Pages) open the topic HomePageText and replace the code in the source code editor with this (of course make a copy of your current code first):
Set up a LayerSlider or FlexSlider on Home Page
In Content Management > Topics (Pages) add a topic with the name _Header_Home_Index_1 and add this code in the source code editor for a LayerSlider:
Find more information at KREATURA MEDIA what you can do with LayerSlider. Or contact us, we will create your fancy slider :)
Add this code for a FlexSlider:
Change the Top Footer Background Image
Create a image with the size 1600x900 pixels, name it footer-top-background.jpg and upload it to /Themes/X20/Content/theme/images/.
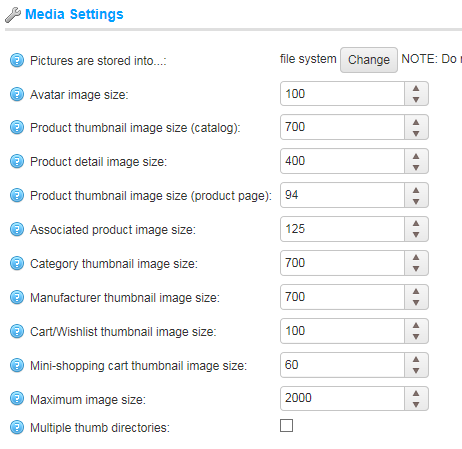
Image Settings
In Administration - Settings - Media Settings set the image sizes to these values:

Theme Configuration Object
The theme can be configured through the topic with the system name _Configuration you have to create in Content Management > Topics (Pages). With the text in this topic in the form of a JSON object, you can configure the menu, the page layouts and some more stuff. For more information see the 'Configuration Object Description'. For JSON editing, check out this nice Online JSON Formatter... and this useful Online JSON Editor...
A sample configuration object:
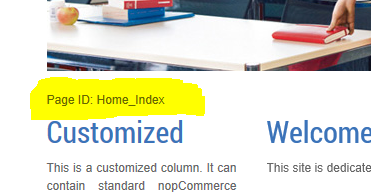
Page ID's

If you are logged in with administrative rights, you will find different Page ID's for different pages/sections of your website (generated from Controller/Action) at the bottom left corner of your browser. These Page ID's can be used as a context reference for several configuration options.
About Header Configuration
Headers are created through topics with a specific system name. Topics can be created in the administration area Content Management > Topics (Pages). To create a header that shows on all pages, create a topic with the system name _Header_1 . You can create up to 4 headers if you create also topics with the system names _Header_2, _Header_3 and _Header_4. To create headers for a specific context, first read the Page ID when logged in as administrator. Then create a topic with the following system name: _Header_Page ID_1 . For example, the system name for a topic for the home page would be _Header_Home_Index_1 . And optional, create _Header_Home_Index_2 , _Header_Home_Index_3 , _Header_Home_Index_4.
About Vertical Navigation Content Configuration
As with headers (read above), you can create content at the top and at the bottom of the vertical navigation area. Just replace the string _Header with RightColumnBefore and RightColumnAfter and use the same principals as with headers.
Configuration Object Description
Definition as C# classes:
public class Configuration
{
public List<MenuItem> menu;
public List<VerticalMenu> verticalmenu;
public bool nosearch;
public bool noverticalmenu;
public bool noverticaldefaultmenu;
public bool hideproductselectors;
public int columnsdefault;
public bool nogriddefault;
public bool leftnavdefault;
public bool disablefootertop;
public bool disablefooterbottom;
public string logo;
public List<string> columns1;
public List<string> columns2;
public List<string> nogrid;
public List<string> leftnav;
}
public class MenuItem
{
public List<string> context;
public List<string> contextexclude;
public string title;
public string url;
public bool megamenu;
public bool rightalign;
public bool active;
public List<MenuItem> submenu;
public string target;
public string cssclass;
}
public class VerticalMenu
{
public List<string> context;
public List<string> contextexclude;
public string title;
public string titleurl;
public bool after;
public bool onsystemmenu;
public List<MenuItem> menu;
}
Object 'Configuration' (JSON root object)
| Name | Type | Description |
|---|---|---|
| menu | Array of objects MenuItem | List of menu items in top navigation. |
| verticalmenu | Array of objects VerticalMenu | List of vertical menu blocks. |
| nosearch | bool | Disable serach. |
| noverticalmenu | bool | Disable entire vertical menus. |
| noverticaldefaultmenu | bool | Disable default vertical menus (Catalog, Manufacturers). |
| hideproductselectors | bool | Disable product selectors (Sort, Display). |
| columnsdefault | Integer | Default layout for all pages. One or two columns. |
| nogriddefault | bool | Disable the Bootstrap grid layout for all one column layouts (full width). |
| leftnavdefault | bool | Set vertical navigation to the left side. |
| disablefootertop | bool | Disable top footer. |
| disablefooterbottom | bool | Disable bottom footer. |
| logo | string | Set the path and file name to the logo image (optional). |
| columns1 | Array of strings | List of Page IDs using one column layout. |
| columns2 | Array of strings | List of Page IDs using two column layout. |
| nogrid | Array of strings | List of Page IDs for one column layouts using no Bootstrap grid layout (full width). |
| leftnav | Array of strings | List of Page IDs with vertical navigation on the left side. |
Object 'MenuItem'
| Name | Type | Description |
|---|---|---|
| context | Array of strings | List of Page IDs where the menu item is shown. If this list is empty it's a global menu item. |
| contextexclude | Array of strings | List of Page IDs where the menu item is hidden. |
| title | string | The title of the menu item. Can be a token without url, see 'Top Menu Item Title Tokens' and 'Sub Menu Item Title Tokens' below. |
| url | string | The url of the menu item. |
| megamenu | bool | Set the submenu to full width of the page. |
| rightalign | bool | Set the submenu right aligned. |
| active | bool | Mark the menu item as active. |
| submenu | Array of objects MenuItem | Submenu items. |
| target | string | Set the window target for the link. |
| cssclass | string | Additional CSS class. For example to disable the item in collapsed mode, add the class 'yamm-hide-collapsed'. See also the Bootstrap utility classes. |
Object 'VerticalMenu'
| Name | Type | Description |
|---|---|---|
| context | Array of strings | List of Page IDs where the vertical menu is shown. If this list is empty it's a global vertical menu. |
| contextexclude | Array of strings | List of Page IDs where the vertical menu is hidden. |
| title | string | The title of the vertical menu. If empty no title is rendered. |
| titleurl | string | The optional url of the title of the vertical menu. |
| after | bool | If true, the vertical menu is rendered after the standard vertical menu. |
| onsystemmenu | bool | If true, the vertical menu is also displayed when a standard vertical menu is in place (Blog, Account). |
| menu | Array of objects MenuItem | List of menu items in the vertical menu. |
Top Menu Item Title Tokens
| Name | Description |
|---|---|
| [HOMEPAGE] | Standard nopCommerce title and link "Home page". |
| [NEWPRODUCTS] | Standard nopCommerce title and link "Recently added products". |
| [BLOG] | Standard nopCommerce title and link "Blog". |
| [FORUM] | Standard nopCommerce title and link "Forums". |
| [MYACCOUNT] | Standard nopCommerce title and link "My account". |
| [CONTACTUS] | Standard nopCommerce title and link "Contact us". |
Sub Menu Item Title Tokens
In sub menus you can use all Top Menu Tokens and these additional tokens:
| Name | Description |
|---|---|
| [CATEGORIES] | Standard nopCommerce categories block as a submenu. |
| [TOPIC:] | A Topic as a submenu. |
Topic Token Replacement
You can use the following tokens in any Topic:
| Name | Description |
|---|---|
| [CATEGORIES] | Standard nopCommerce categories block. |
| [MANUFACTURERS] | Standard nopCommerce manufacturers block. |
| [NEWSLETTER] | Standard nopCommerce newsletter block. |
| [TAGS] | Standard nopCommerce tags block. |
| [POLL] | Standard nopCommerce poll block (left/right side). |
| [POLLS] | Standard nopCommerce polls marked 'Show on home page'. |
| [RECENTLYVIEWED] | Standard nopCommerce recently viewed products block. |
| [FEATURED] | Standard nopCommerce home page products. |
| [CATALOG] | Standard nopCommerce home page categories. |
| [BESTSELLERS] | Standard nopCommerce home page bestsellers. |
| [NEWS] | Standard nopCommerce home page news. |
| [TOPIC:] | A Topic included. |
Layout of Topic Pages
There is another way you can control the layout of topic pages. By default, topic pages are displayed in two column layout. To use a one column layout, you can add -1 to the system name of the topic. This only works if you don't have specified a page layout in the configuration object.
CSS Customization
The CSS of this theme is created with Less. You need a Less pre-processor to create the final CSS after customizations. Use your own tools or download this package to get started with a Less compiler. See the file Them20.bat in the package how you can create styles.min.css (the final CSS) from styles.less (the entry point for the Less pre-processor). See this Video for more information.
We have predefined in main.less 3 different blocks of variables for image sizes and 2 blocks of variables for a bright and a dark footer. Just change the order of these blocks (the last block is the active):
// ************ PRODUCT PICTURES ************ // Pictures with borders @item-picture-width-1: 288px; @item-picture-height-1: 288px; @item-picture-width-2: 293px; @item-picture-height-2: 293px; @item-picture-width-3: 241px; @item-picture-height-3: 241px; @item-picture-width-4: 308px; @item-picture-height-4: 308px; @item-picture-margin-top: 25px; @item-picture-margin-top-hovered: -100px; @item-picture-max-hovered-size: 500px; // Pictures max full size without borders @item-picture-width-1: 313px; @item-picture-height-1: 313px; @item-picture-width-2: 345px; @item-picture-height-2: 318px; @item-picture-width-3: 293.3px; @item-picture-height-3: 266px; @item-picture-width-4: 359.9px; @item-picture-height-4: 333px; @item-picture-margin-top: 0px; @item-picture-margin-top-hovered: -75px; @item-picture-max-hovered-size: 500px; // Pictures full width cut bottom @item-picture-width-1: 313px; @item-picture-height-1: 500px; @item-picture-width-2: 345px; @item-picture-height-2: 500px; @item-picture-width-3: 293.3px; @item-picture-height-3: 500px; @item-picture-width-4: 359.9px; @item-picture-height-4: 500px; @item-picture-margin-top: 0px; @item-picture-margin-top-hovered: -75px; @item-picture-max-hovered-size: 500px; ........ // ************ FOOTER VARIABLES ************ // Dark Footer @footer-bottom-links-color: #ddd; @footer-bottom-links-a-color: @link-bright-color; @footer-bottom-links-a-hover-color: @link-color; @footer-bottom-links-bg: #333; @footer-bottom-payment-bg: #282828; @footer-bottom-payment-color: #999; @footer-bottom-copyright-color: #ddd; @footer-bottom-copyright-bg: #333; @footer-bottom-copyright-top-border-color: #444; @footer-bottom-copyright-bottom-border-color: #111; @footer-bottom-end-bg: #282828; // Bright Footer @footer-bottom-links-color: @text-color; @footer-bottom-links-a-color: @link-color; @footer-bottom-links-a-hover-color: @link-hover-color; @footer-bottom-links-bg: #fff; @footer-bottom-payment-bg: #f0f0f0; @footer-bottom-payment-color: #999; @footer-bottom-copyright-color: @text-color; @footer-bottom-copyright-bg: #e0e0e0; @footer-bottom-copyright-top-border-color: #e0e0e0; @footer-bottom-copyright-bottom-border-color: #e0e0e0; @footer-bottom-end-bg: #f0f0f0;